 Carmen ha avuto problemi ad inserire uno sfondo sul suo blog The Swan Cake, col risultato che il template si era scassato e a video comparivano tutta una serie di scritte in html. Ha ripristinato il template di base, lo Scribe di Blogger, ed esaminando il template ho capito le difficoltà che ha avuto. In effetti rispetto a quanto ho scritto su come inserire uno sfondo nel blog, ci sono in questo caso delle differenze a cui fare attenzione, ed ho deciso di scrivere questo post per illustrare on the road i passi da fare in casi come questo, cioè quando le cose non sono quelle che qualche sapientone di blog ci ha detto che dovrebbero essere.
Carmen ha avuto problemi ad inserire uno sfondo sul suo blog The Swan Cake, col risultato che il template si era scassato e a video comparivano tutta una serie di scritte in html. Ha ripristinato il template di base, lo Scribe di Blogger, ed esaminando il template ho capito le difficoltà che ha avuto. In effetti rispetto a quanto ho scritto su come inserire uno sfondo nel blog, ci sono in questo caso delle differenze a cui fare attenzione, ed ho deciso di scrivere questo post per illustrare on the road i passi da fare in casi come questo, cioè quando le cose non sono quelle che qualche sapientone di blog ci ha detto che dovrebbero essere.
Dopo il ripristino del template originale, questo è quello che c'è a video:
cioè lo sfondo predefinito e soprattutto il template troppo stretto per far entrare l'immagine in testa nel blog. Quindi gli interventi ora da fare sono due: allargare il template, e inserire uno sfondo scegliendo tra quelli che mi ha proposto Carmen via mail. Come sempre, ricordo di fare prima un backup del template.
Allarghiamo il template!
In base a quanto ho scritto nel post su come cambiare la larghezza del template di Blogger, dobbiamo cercare la parola width, e questo è quello che troviamo per primo:
#outer-wrapper {
background-color:#473624;
border-$startSide:1px solid #332A24;
border-$endSide:1px solid #332A24;
width:700px;
margin:0px auto;
padding:8px;
text-align:center;
font: $bodyFont;
}
L'outer-wrapper sappiamo già cos'è, e sappiamo che aumentato la sua width allargheremo tutto il template, quindi lo modifichiamo così:
#outer-wrapper {
background-color:#473624;
border-$startSide:1px solid #332A24;
border-$endSide:1px solid #332A24;
width:800px;
margin:0px auto;
padding:8px;
text-align:center;
font: $bodyFont;
}
A questo punto, metodo non scientifico ma funzionale, cerchiamo tuti i 700 per vedere se questa stessa misura era usata altrove, e ne troviamo ben altri tre:
#main-top {
width:700px;
height:49px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_top.jpg") no-repeat top $startSide;
margin:0px;
padding:0px;
display:block;
}
#main-bot {
width:700px;
height:81px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_bot.jpg") no-repeat top $startSide;
margin:0;
padding:0;
display:block;
}
#wrap2 {
width:700px;
background:#FFF3DB url("http://www.blogblog.com/scribe/bg_paper_mid.jpg") repeat-y;
margin-top: -14px;
margin-$endSide: 0px;
margin-bottom: 0px;
margin-$startSide: 0px;
text-align:$startSide;
display:block;
}
Anche se qui la parola wrapper non c'è, sembra che tutt'e tre identifichino delle sezioni del blog, quindi aumentiamole da 700 a 800. Salvando infatti e visualizzando il blog avremo ottenuto l'effetto desiderato (visto noi programmatori come siamo scientifici?). Se invece avessimo avuto effetti strani, potevamo provare ad allargarne solo alcune alla volta (scherzi a parte, sto pensando di scrivere una serie di articoli sulla creazione di template per Blogger, e in quell'occasione spiegherò esattamente come individuare le sezioni del blog).
Ok, abbiamo allargato tutto il template da 700 a 800, ma ora dobbiamo allargare le singole sezioni. Continuiamo alla ricerca dei width e troviamo altre due sezioni:
#main {
width:430px;
float:$endSide;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {
width:150px;
float:$startSide;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
che assomigliano molto ai sidebar-wrapper e main-wrapper che descrivevo l'altra volta. Anche qui incrociamo le dita e dividiamo i 100 che ci sono avanzati, portano la width del #main a 450 e quella della #sidebar a 230:
#main {
width:450px;
float:$endSide;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar {
width:230px;
float:$startSide;
padding:8px 0;
margin:0;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Salviamo e visualizziamo il template:
perfetto, l'immagine ci è entrata, e così abbiamo ottenuto anche più nella barra laterale (ho visto che Carmen l'ha riempita di immagini e oggetti piuttosto grossi). Senza chissà quali conoscenze di html siamo riusciti solo facendo delle prove a ottenere l'effetto che abbiamo voluto.
Inseriamo lo sfondo!
A questo rimane solo da inserire lo sfondo, Carmen mi ha mandato una mail con tre link, io ho scelto il primo, poi lei se vorrà potrà cambiarlo. Per prima cosa cerchiamo il punto dove inserire l'immagine, in base a quanto ho scritto dobbiamo cercare body { (cioè la prima della porzione di codice) e questo è quello che troviamo:
body {
margin:0;
padding:0;
font-size: small;
text-align:center;
color:$textColor;
line-height:1.3em;
background:#483521 url("...") repeat;
}
che assomiglia a quello che avevo descritto io ma non è lo stesso. Qui infatti le informazioni sull'immagine di sfondo (già presente nel template) sono inserite tutte in un'unica riga:
background:#483521 url("...") repeat; (i tre puntini li ho messi io per evitare che la riga mi uscisse dal corpo del blog)
Questa sintassi è diversa da quella che avevo descritto io perchè si trova tutto su un'unica riga (nel mondo informatico ci sono sempre mille modi per fare le cose, in maniera tale da essere sicuri che qualcuno sbagli), ed esattamente:
- #483521 è il colore di sfondo
- url("...") è l'immagine di sfondo
- repeat per gestire la ripetizione dell'immagine (e che può essere sostituita con i vari no-repeat, center, top, ecc di cui ho già parlato)
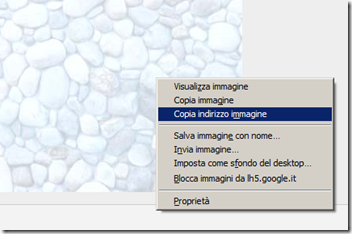
A noi interessa cambiare lo sfondo, seguiamo il link di Carmen e saremo sul suo spazio pubblico su Picasa, con l'immagine al centro dello schermo. Clicchiamo col tasto destro del mouse sull'immagine e scegliamo "copia indirizzo dell'immagine" o analogo:
E sostituiamo il testo che io ho indicato coi tre puntini incollando l'indirizzo dell'immagine. Salviamo il template e visualizziamo il blog:
Perfetto.
Per chiudere
Forse Carmen vorrà fare altre modifiche, e seguendo questo post magari saprà raccapezzarsi meglio. Spero di esser stato chiaro, ma soprattutto di aver mostrato quali possono essere i passi da seguire per modificare il template di Blogger, e di aver reso chiaro come spesso basta fare delle prove a caso per ottenere quello che vogliamo. Basta un po' di intuito e di pazienza.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!











1 commenti:
Ciao Tenebrae...innanzi tutto: GRAZIE per il tuo immane lavoro e la condivisione di "segreti" informatici!! :)
Grazie ai tuoi preziosissimi consigli sono riuscita a personalizzare come volevo il mio blog!!! evvaiiiii....
Mi rimane un dubbio...nel template "scribe" la parte interna "sfumata" non è possibile allargarla in qualche modo? Io ho fatto vari tentativi e nulla...
Inoltre....si può inserire un font di scrittura ulteriore e l'effetto di scrittura sottolineato?
Grazie ancora e a presto!
daniela
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.