Devo dire che Google Buzz, il nuovo strumento “social” di Google, non mi dice niente di particolare. Come mi è già capitato di dire, l’idea di base mi piace, ma trovo confuso il modo in cui è stata applicata. Già abbiamo strumenti come Friend Connect per seguire gli aggiornamenti dei nostri contatti, mentre per il resto c’è Twitter o Facebook, o i Feed Reader. Google Buzz non aggiunge niente di nuovo. Anzi, qualcosa si: aggiunge confusione.
Tra l’altro il pulsante di Buzz non permette effettivamente di fare una segnalazione nel proprio account, ma semplicemente di condividere il link al post su Google Reader: mai sentito niente di più contorto.
Tuttavia ho voluto dargli il beneficio del dubbio e sto provando questo strumento per dare la possibilità ai lettori di segnalare gli articoli, ma non lo sto usando io in prima persona per condividerli (non voglio bombardare chi mi segue tramite i già citati feed reader). Molti mi hanno chiesto come implementarlo ed eccomi qui a spiegarlo, così magari potremo scambiarci dei feedback per capirne l’effettiva utilità.
Come sempre, vi raccomando di fare prima un backup del template di Blogger, così da poter tornare indietro se qualcosa dovesse andare storto.
Passo 1 - Generare il pulsante da inserire nel blog
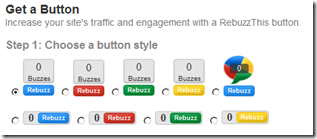
Ovviamente già fioccano i servizi che permettono di inserire il pulsante nel blog con tanto di contatore. Io ho scelto RebuzzThis perchè è quello che offre maggior possibilità di scelta dei pulsanti (anche se l’impatto grafico lascia a desiderare).
Per generare il codice del pulsante, andate in questa pagina e scegliete il pulsante che volete utilizzare:

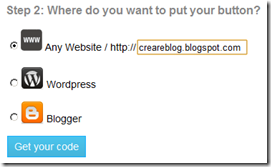
Sotto selezionate “Any website” (esiste anche l’opzione per Blogger, ignoratela perchè vi creerebbe problemi), inserendo l’indirizzo del vostro blog:

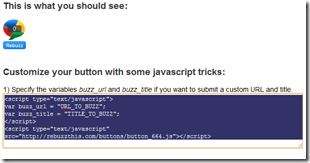
Cliccate su “Get your code” e sotto vi verrà proposto il codice da personalizzare:

Modificate le parti in rosso come ho indicato:
<script type="text/javascript">
var buzz_url = '<data:post.url/>';
var buzz_title = '<data:post.title/>';
</script>
<script type="text/javascript" src="http://rebuzzthis.com/buttons/button_xxx.js"></script>
Mi raccomando di non copiare tutto il codice, ma di modificare solo le parti in rosso. Una volta fatto, mettete questo codice da parte per il passo successivo.
Passo 2 - Scegliere la posizione del pulsante
Se avete scelto un pulsante grande quadrato, sicuramente il posto migliore è in alto a destra nel post. Prendete il codice modificato nel precedente passo e aggiungete queste righe (dovrete sostituire la parte in rosso):
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right; margin-left:10px;'>
...codice del pulsante scelto...
</div>
</b:if>
Se invece avete scelto il pulsante più piccolo, sicuramente il posto migliore è in basso a sinistra nel post. In questo caso il codice diventa questo:
<b:if cond='data:blog.pageType == "item"'>
<p style='text-align:left;'>
...codice del pulsante scelto...
</p>
</b:if>
Se lo volete in basso a destra, il codice da personalizzare è questo:
<b:if cond='data:blog.pageType == "item"'>
<p style='text-align:right;'>
...codice del pulsante scelto...
</p>
</b:if>
Le righe in blu sono opzionali e se le togliete i pulsanti saranno visibili anche nella pagina principale del blog, altrimenti solo in quella del singolo post (sempre la mia scelta preferita).
Passo 3 – Inserire il pulsante nel blog
Andate in Layout –> Modifica HTML, selezionate “Espandi i modelli widget” e cercate questa riga di codice:
<data:post.body/>
Se non la trovate, provate con questa:
<p><data:post.body/></p>
Se non trovate neanche questa, cercate la riga che contiene post.body.
Se avete deciso di inserire il pulsante all’inizio del post, incollate il codice finale subito sopra questa riga, altrimenti se lo volete in basso subito sotto (come ho scelto io).
Salvate il template e l’operazione è fatta.
Voi cosa ne pensate di Google Buzz?
Cosa ne pensate di Google Buzz? E ? O non sapete neanche cos’è?
Come detto all’inizio del post, io sono molto perplesso, anche se ho visto che qualcuno ha cominciato a usarlo per segnalare i miei articoli (grazie!). Google sta cercando di creare un proprio social network e visto il flop di Google Wave adesso ci prova introducendo novità nei servizi che già possiede. Quello che continuo a chiedermi è perchè non potenzi Friend Connect, invece di tirar fuori dal cappello queste scelte discutibili.
Presto aggiungerò il pulsante anche a quelli che avevo proposto in passato.
Altri articoli che trattano servizi simili:
- AddThis: condividere i propri articoli nei maggiori servizi social della rete
- Come aggiungere un pulsante per segnalare su Twitter (Retweet) i post del blog, con contatore delle segnalazioni fatte
- Inserire un pulsante nel blog per condividere gli articoli su Facebook, con contatore
- Come inserire i bottoni sotto il post su Blogger per segnalarlo ai social network
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!







7 commenti:
Io penso che sia un modo come un altro per aumentare il traffico e la visibilità dei nostri blog?! O sbaglio?! Saluti... nn ti dimenticare di me!
Condivido i tuoi dubbi su Buzz, ma aggiungere un pulsante per il re-buzz può essere un buon modo per testare l'efficacia del servizio. L'ho appena aggiunto ai post del mio blog personale (http://paolodossena.blogspot.com/). Grazie per la chiarezza nelle spiegazioni, come sempre.
@staff: per il tuo problema ti avevo già risposto. le tue pagine si trovano su google senza problemi
è uno strumento in più, certo, ma si rischia di bombardare chi già ci segue con messaggi ridondanti
@chameleon: l'ho aggiunto per lo stesso motivo: testarlo
io come te lo sto trovando molto confusionario e pressoche inutile
Io ammetto di essere ignorante e non so neanche cos'è...
allora,premetto che non ne capisco di buzz o bazz o bizz come cavolo si chiama ^__^
il mio problema è un'altro, so che questa non è la sede adatta ma non so dove scriverti spero tu mi legga e mi risponda.
Dunquee!^_^ il mio problema è questo, io ho un sito tutto al femminile www.ricamando-online.blogspot.com(se ci dai un'occhiata te ne sarei grada^^)
ora, sto preparando un report da poter mettere sul blog e regalarlo alle persone che mi linkano, per cui vorrei fare un download di questo report, ma non so come si fa, potresti aiutarmi tu?
grazieeeee!!
ombretta
Gentile autore di Creare Blog,
non so bene dove sciverti, lo faccio qui, perdona se sbaglio.
Sono Davide, e questo è il blog che gestisco:
http://www.allstarsoreno.blogspot.com/
che da ieri ti linka! :-)
E' il blog del nostro gruppo amatoriale di pallavolo. Non è bellissimo da vedere ma è moooolto divertente da gestire!
Aiutami a dare soddisfazione a tutti i miei co-autori: ho dato la "licenza" di autore a tutti i giocatori della squadra che me l'hanno richiesta e mi piacerebbe che in cima ai nostri post comparisse l'avatar di chi scrive, un po' come accade per il blog scientifico di www.gravita-zero.org .
Mi sapresti aiutare? In subordine, se non si riuscisse con l'avatar, mi piacerebbe anche solo far comparire il nome dell'autore del post in cima, bello in evidenza, in grande, magari con un bel colore. C'è una soluzione?
Ciao e grazie dell'attenzione!
Davide
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.