 Mi è stato chiesto da nany71 come fosse possibile utilizzare dei file CSS esterni su Blogger, e visto che la cosa potrebbe interessare ad altri, rispondo con questo post. Ho cercato ampiamente in rete senza trovare informazioni specifiche, evidentemente è una richiesta così particolare che non interessa molti.
Mi è stato chiesto da nany71 come fosse possibile utilizzare dei file CSS esterni su Blogger, e visto che la cosa potrebbe interessare ad altri, rispondo con questo post. Ho cercato ampiamente in rete senza trovare informazioni specifiche, evidentemente è una richiesta così particolare che non interessa molti.
Tuttavia utilizzare un file CSS esterno porta molti vantaggi, tra cui una maggiore velocità di caricamento del blog, visto che il foglio di stile in genere rimane memorizzato nella cache dei browser e quindi di solito viene scaricato solo una volta, mentre nei classici template di Blogger, essendo parte integrante della pagina, viene scaricato ad ogni visualizzazione.
Un altro vantaggio è che il file può essere modificato senza entrare in modifica del template, evitando quindi di correre il rischio di fare danni irreparabili. Tuttavia, vista la natura della modifica, è consigliabile soltanto agli utenti più esperti che ne capiscano abbastanza di html e che abbiano reali esigenze di farla.
Creiamo il CSS
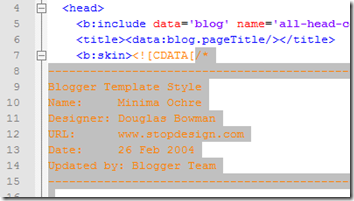
Andiamo in Layout->Modifica HTML e copiamo tutta la parte di codice compresa tra
| <b:skin><![CDATA[ |
e
| ]]></b:skin> |
come si vede in quest'immagine:
e incolliamola in un file che chiamiamo per esempio stile.css:
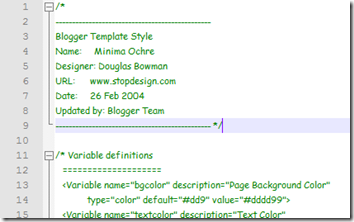
Nella parte iniziale del foglio di stile appena creato, troviamo l'elenco delle variabili: Blogger ne sostituisce automaticamente il valore quando carica il blog, ma visto che adesso il CSS è esterno, dobbiamo farlo noi al posto suo. Ad esempio, per la riga:
| <Variable name="bgcolor" description="Page Background Color" |
bgcolor è il nome della variabile e #dddd99 il suo valore. Cerchiamo le ricorrenze della variabile nel foglio di stile (con il simbolo $ davanti) e sostituiamole col loro valore:
| body { |
diventa
| body { |
e così via per tutte le altre variabili. Alla fine dell'operazione, possiamo anche lasciare l'elenco delle variabili sopra, perchè tanto non vengono interpretate come CSS. Una volta fatto, possiamo pubblicare in rete il file stile.css su un servizio di fie hosting, magari su Skydrive (o quello che preferite).
Modifichiamo il template
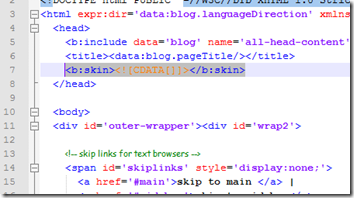
A questo punto eliminiamo il codice copiato dal template lasciando inalterate le righe che lo racchiudevano:
lasciando inalterata questa porzione di codice:
| <b:skin><![CDATA[]]></b:skin> |
che se tolta provoca un errore e non è più possibile salvare il template, perchè Blogger richiede che sia sempre presente.
Subito sopra, incolliamo la seguente riga:
| <link rel='stylesheet' href='indirizzo del file CSS' type='text/css' media='screen' charset='utf-8' /> |
sostituendo "indirizzo del file CSS" con l'indirizzo del file che abbiamo pubblicato.
A questo punto potete salvare il template e visualizzare il blog: non è cambiato niente, ma le informazioni CSS adesso stanno su un file a parte.
Per qualsiasi suggerimento o domanda, lasciatemi un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!










37 commenti:
Funziona!!!
Funziona!!
Funziona!
Grazie.
Grazie Tenebrae, ottima spiegazione.
Ci proverò anch'io a creare un css esterno.
Iole
appena avrò un pò più di tempo e qualche bella idea in mente, la userò di sicuro.
Secondo me i file esterni sono più comodi e facili da gestire, oltre che tutto diventa più ordinato.
Mi sembra che anche con il Pages Creator di Google si possano caricare questo genere di file, così restamo sempre in famiglia
ciao sono zoagli, come al solito ho problemi a cominciare, le altre modifiche le ho fatte alla fine ma il css è ostico, l'ho compilato diligentemente facendo attenzione a riportare i valori giusti ma quando vado a visualizzare il blog.... un disastro, come faccio a capire dovè l'errore? grazie come sempre per la pazienza
sei un grande!
@zoagli: se hai sbagliato a cambiare qualche valore, è difficile capire dove, l'unica è ripartire da capo... dove hai pubblicato il css? sicura che venga agganciato?
guarda, ho seguito le istruzioni, ho cambiato tutte le variabili comprese stratside e endside con le rispettive valute, il file l'ho messo su skydrive creando la cartella e facendo il copia indirizzo, probabilmente ho sbagliato qualcosa lì, visto che effettivamente quando vado a visualizzare è come se il css non ci fosse, riprovo finchè non mi riesce come ho fatto con il resto! grazie come sempre per la tua disponibilità ciao zo
zo, mandami in posta il link al file css, così ci do un'occhiata
grazzissimo baci zo
ce l'ho fatta sbagliavo il formato del css, sono contentissima baci zo
ciao scusa..mi da questa segnalazione di errore...
Non è stato possibile analizzare il tuo modello, in quanto non è strutturato correttamente. Assicurati che tutti gli elementi XML presentino il tag di chiusura richiesto.
Messaggio di errore XML: The markup in the document following the root element must be well-formed.
dove sbaglio?
@federico: non saprei risponderti così, sembra un errore nel codice html del template... te lo da facendo questa modifica o anche altre?
Salve, non riesco a validare i css del mio blog a causa di un css importato dall'esterno (http://www.blogger.com/widgets/3825235830-widget_css_bundle.css). Saprebbe dirmi di cosa si tratta e come posso correggere gli errori?
"Salve, non riesco a validare i css del mio blog a causa di un css importato dall'esterno (http://www.blogger.com/widgets/3825235830-widget_css_bundle.css). Saprebbe dirmi di cosa si tratta e come posso correggere gli errori?"
Anche io ho lo stesso problema,soluzioni?Non riesco a trovare quel link nel html principale
ma validare in che senso? w3c? in questo niente da fare, blogger non è conforme al w3c, e il componente in esame è parte integrante del blog, non possiamo toglierlo
niente da fare no mi vuole proprio funzionare. e pure io i passaggi li faccio tutti ma sembra non leggere il link
http://gabrielesulweb.altervista.org/prova.css' media
Ma il css posso salvarlo anche in un semplice file di testo?
ma e' possibile che tale modifica sia possibile solo sui blog del tipo *.blogspot.com?
Io ho installato blogger su un dominio personale, e non trovo questa possibilita'...
Ciao Tenebrae, tempo fa ho provato a creare un .css esterno, ma quando veniva caricato, nelle pagine del blog veniva meno il layout a 2 colonne e tutti gli elementi venivano visualizzati confusamente l'uno sotto l'altro nel layout, in un'unica colonna.
Ho provato più volte a ripetere il procedimento, ma il risultato è sempre lo stesso.
Mi sapresti dire da cosa può dipendere?
Avrei un'altra domanda: nel file .css dobbiamo includere anche il codice per gli articoli sintetici, o no?
Ti chiedo questo perchè nell'ultima immagine non vedo il codice dei post sintetici. Grazie in anticipo per la tua risposta e buona serata!
Grandissimo Tene!
Volevo solo chiederti una cortesia caro Orazio...
Il CSS col tuo codice è supportato da tutti i browser?? Puoi fare una salto veloce sul mio sito con una cinquantina di browser diversi e dirmi se è tutto ok? (Cena pagata)
@paolo: si tranquillo, è supportato da tutti i browser... incredibile vero? comunque puoi provarlo tu stesso da qui
ciao, io ho segbuito le istruzioni, creato il file foglio stile,css l'ho messo su livestore sulla cartella pubblica e ho modificato il codice del template per puntare al css esterno.
Poi mi sono accorta che su firefox 3.0 e 3.5 si vedeva il termplate come se non ci fosse il css, sbrindellato, provando anche con browsershots stesso problema.
siccome ho copiato la riga "link rel" etc direttamente dal tuo esempio sostituendo solo l'indirizo del file ho pensato di aver messo qualche carattere spurio e l'ho passata su escape html per pulirla. Il problema si è risolto.
Per curiosità ho levato la riga pulita e rimesso quella copiata dal browser. Non mi ha dato più problemi nemmeno con browsershots
Ora è con la riga copiata e incollata come all'origine. Vallo a capire peché prima non gli piaceva.
Per scrupolo ti lascio il link al blog di prova a me pare normale, tu per caso vedi qualcosa che non va?
http://recensoprove.blogspot.com
Tene una domanda al volo. Si può creare un css esterno che carichi un widget? ad esempio una navbar personalizzata? lo script che va inserito nell'HEAD è lo stesso che hai postato?
Grazie.
:-t
niente Tene?
Ciao di nuovo.
Ho messo il css esterno su livestore ma ho notato che da allora i thumbnail del blog che fanno liquida e diggita visualizzano il blog come se non vedessero il css
un esempio qui
http://directory.liquida.it/blog/23497/recensioni-a-go-go/
La stessa cosa mi succede quando sto sul blog e aggiorno la pagina premendo f5, per vedere il css devo evitare di usare f5.
esiste una soluzione?
@auto: non esattamente. coi css puoi far sì che l'elemento sia visibile o meno
@recenso: purtroppo agli elementi che non siano immagini skydrive cambia gli indirizzi. leggi questo post
Ciao Tenebrae, tempo fa ho provato a creare un .css esterno, ma quando veniva caricato, nelle pagine del blog veniva meno il layout a 2 colonne e tutti gli elementi venivano visualizzati confusamente l'uno sotto l'altro nel layout, in un'unica colonna.
Ho provato più volte a ripetere il procedimento che hai descritto sopra, ma il risultato è sempre lo stesso.
Mi sapresti dire da cosa può dipendere?
@caty: una cosa del genere si verifica quando la pagina non riesce a trovare il foglio di stile. quindi sono due le possibilità: c'è un errore nell'indirizzo del foglio di stile, oppure qualcosa non va nella parte da modificare di blogger
dove stai pubblicando il css in rete?
Ho utilizzato skydrive perchè pensavo che il cambio di indirizzo in cui parli nel post Problemi con Skydrive: indirizzi cambiati ai Javascript
non fosse immediato (un secondo dopo aver copiato l'indirizzo del file .css l'ho inserito nel codice .html del blog e già la visualizzazione era ad una sola colonna).
Mi consigli di provare Fileden?
Ho ricreato il file .css e l'ho pubblicato su fileden e...
funziona!!!!!!!!!!!!!!!
Grazie tenebrae :) :)
caty: perfetto :)
ciao ragazzi, sono hot ma vole chiedere una cosa, ho cambiato il template del blog ed ora quanto posto qualcosa, invece di apparire la thumbnail del blog, mi appare il banner di tiscali, come posso ovviare?
grazie a tutti per le risposte
Ciao Orazio, emergenza!! Ho trasferito il css per intero in google sites, ma solo firefox non lo riconosce, e non capisco come mai! Ho usato la dicitura come sopra.. Cosa può essere?
@gualco: non saprei, l'unica cosa che mi viene in mente è un problema di cache, non ci sono differenze tra i vari browser per questo codice
Ciao, complimenti per il trick. L'ho messo in pratica e funziona ma ci sono delle differenze tra la pagina con il css integrato ed esterno tipo un font più grande per il titolo dei post e la descrizione del blog non è al posto giusto. Inoltre se provo a postarla o a cabiare la dimensione del carattere questa viene ignorata a differenza del css integrato. Hai idea del perché?
Ciao ti volevo chiedere una cosa, stavo seguendo le tue dritte ma non riesco a trovare le variabili e il valore da sostituire, per come spieghi tu come mai?
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.