 Il tempo di caricamento di una pagina web è importante per diversi motivi. Innanzitutto per il gradimento di chi la visita: un blog che ci mette un'eternità a caricare è davvero fastidioso, e spesso gli utenti abbandonano subito la pagina (e nelle statistiche risultano con tempo di permanenza uguale a 0).
Il tempo di caricamento di una pagina web è importante per diversi motivi. Innanzitutto per il gradimento di chi la visita: un blog che ci mette un'eternità a caricare è davvero fastidioso, e spesso gli utenti abbandonano subito la pagina (e nelle statistiche risultano con tempo di permanenza uguale a 0).
Inoltre, come sa chi si occupa di motori di ricerca, Google non ama le pagine che si caricano lentamente.
Quindi per la salute del nostro blog, e per renderlo più fruibile dagli utenti, non è male l'idea di controllarne il tempo di caricamento.
Pingdom offre un interessante tool che ci permette di misurare il tempo di caricamento delle nostre pagine e la dimensione degli oggetti in essa contenuti. Basta andare nel sito e inserire l'indizzo principale del nostro blog (ma possiamo misurare anche la velocità di caricamento di un singolo post):
Spuntando la casella "Save test" sarà possibile salvare i test e confrontarli nel tempo.
Clicchiamo su Test now per vedere i risulti del test:
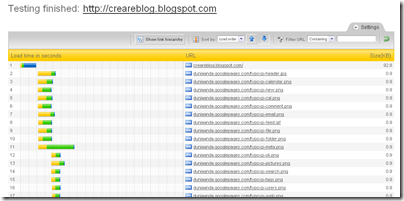
La colonna URL ci mostra quali elementi vengono scaricati durante la visualizzazione della pagina, a sinistra un grafico ci mostra i tempi di caricamento e a destra la dimensione dei singoli elementi. Più sotto nella pagina è possibile vedere altre informazioni:
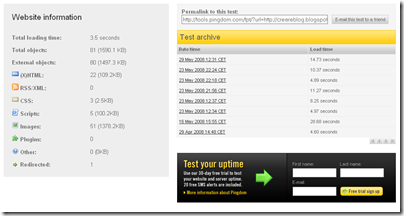
A destra in Test archive sono presenti i risultati dei test precedenti (se ne abbiamo fatto), mentre a sinistra in Website information vengono riepilogate diverse informazioni. Elenco le più importanti:
- Total loading time: tempo totale di caricamento della pagina. Come vedete con qualche ottimizzazione sono riuscito a passare da 14,73 a 3.5 secondi.
- Total objects: il numero totale di oggetti che compongono la pagina (immagini, html, script, e così via) e la loro dimensione complessiva.
- Script: il numero totale di script presenti nella pagina e la loro dimensione complessiva.
- Images: il numero totale delle immagini presenti nella pagina e la loro dimensione. In genere sono queste a influire più di tutto nel caricamento della pagina. Ovviamente non vengono solo considerate le immagini presenti nei post ma anche quella dell'header e quelle presenti nelle colonne
Nel mio caso per migliorare i tempi di caricamento ho eliminato diversi script, alcuni widget (che ho spostato in apposite pagine) e ridimensionato alcune immagini (il post con i template di Blogger di qualche giorno fa è quello che sta appesantendo di più il caricamento della pagina principale).
In futuro comunque preparerò una guida su come accelerare il caricamento delle pagine.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!










14 commenti:
ecco perché hai tolto tutte quelle cose... però a me il tuo blog caricava senza problemi.
mi sa che questo lo devo provare anche sul mio, anche se so già che dovrei togliere tante cose, a partire dalle immagini.
se ti riferisci a spoilerati.blogspot.com (pubblicità occulta) sta decisamente meglio di come stava il mio... anche se si qualche ottimizzazione non farebbe male :)
con tutti i tuoi consigli mi stanno venendo in mente tante di quelle modifiche che l'ottimizzazione la rimando a dopo... quando avrò finito mi servirà proprio un tuo consiglio.
Da qualche giorno il tuo sito è segnalato da "45 Blog"
http://www.quarantacinqueblog.blogspot.com/
Ciao, Max.
veramente utile il tuo blog...
lo segnalerò nel mio per tutti coloro che hanno sete di conoscere e perfezionare come me il proprio blog.
a presto...
ho inserito una terza colonna, anche se inizialmente ne volevo inserire anche una quarta, e la velocità di carimento della pagina è decisamente aumentata, però non vorrei togliere niente, anzi dovrei aggiungere ancora qualcosina...
poi "Elementi di pagina" mi appare così
http://img148.imageshack.us/img148/2811/01rz7.jpg
ho letto i tuoi consigli negli appositi post, però nessuno che mi aiuti per questo problema: è come se la terza colonna stesse sotto il main wrapper.
Boby, scusa l'enorme ritardo con cui ti rispondo... mi manderesti il template del blog così posso dargli un'occhiata?
ma che ritardo, figurati... comunque diciamo che ho risolto, ho semplicemente impostato le dimensioni del width in percentuali e magicamente tutto si è sistemato, forse erano sbagliate quelle che avevo inserito...
piccolo OT: da quando seguo il tuo blog, mi sto interessando sempre di più alla materia e devo ringraziarti per questo, perché forse finalmente ho deciso che facoltà prendere all'uni...
ma esiste una tempistica media? ovvero quanti sono i secondi ideali? da me carica in 6 secondi con 80 oggetti. qualcuno sa mica su che tempi ci si può assestare?
come tempistica la tua va bene, direi che una media dovrebbe essere tra 5-10 secondi
ciao Tenebrae ma che tu sappia esiste uno script per poter ridimnesionare automaticamente le immagini solo quando si visualizza la homepage del blog senza dover ridimensionare a mano le immagini nei post?
Ciao Tenebrae! Da quando ho scoperto questo servizio,faccio dei controlli regolarmente,ma sono passata da 3.9 a settembre a 7.28 di oggi....c'è una voce all'ottantottesimo posto che non riesco a capire cosa sia...."widgets ecc.." ma è una delle più pesanti...sapresti individuare cosa sia? Così...se non fosse fondamentale la eliminerei ;o)
Grazie mille
http://www.blogger.com/widgets/3280415284-widgets.js
eccola qui...puoi aiutarmi?
Riattivo la conversazione dopo ben 4 anni, sperando che qualcuno risponda.
Arrivo al dunque. Io ho bisogno di vedere il tempo di caricamento di una pagina web attraverso il mio computer sul quale ho installato programmi per la disattivazione delle pubblicità, per verificare se ci mette di più o di meno a caricare in base all'AdBlock. Questo tool di cui si parla in questo blog sarebbe utile al mio scopo?
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.