 Continuiamo con l'argomento dell'articolo precedente. Mi sono accorto che l'eccessivo numero di immagini rallenta troppo il blog, quindi nei prossimi articoli cercherò di diminuirle, sperando che questo non renda gli articoli meno facili da capire.
Continuiamo con l'argomento dell'articolo precedente. Mi sono accorto che l'eccessivo numero di immagini rallenta troppo il blog, quindi nei prossimi articoli cercherò di diminuirle, sperando che questo non renda gli articoli meno facili da capire.
Dunque, abbiamo installato il programma e creato il nostro primo menù partendo da un template tra quelli forniti, nel mio caso specifico l'Orange. Adesso dobbiamo personalizzarlo. Purtroppo se aggiungiamo elementi, dovremo reimpostare tutti gli aspetti di ogni singolo elemento, sia il colore dello sfondo che quello del testo: una grave pecca del programma, ma d'altronde per quello che ci è costato (niente) non possiamo storcere troppo il naso. In questo caso il nostro migliore amico si rivelerà il buon vecchio copia/incolla.
Personalizziamo il menù
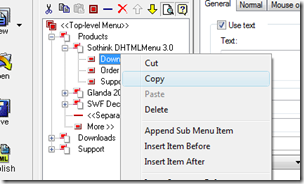
Carichiamo il progetto appena creato nello scorso articolo . Per prima cosa, selezioniamo l'elemento Download sotto Products -> Sothink DHTML Menu 3.0, e facciamo Copy (come si vede nell'immagine sotto): così facendo terremo in memoria un elemento di base con tutte le caratteristiche del template scelto.
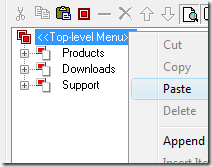
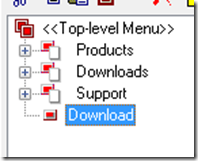
Clicchiamo su <<Top-level Menu>> e scegliamo Paste (cioè incolla): l'elemento che abbiamo copiato prima viene aggiunto al menù, sotto tutti gli altri, e senza "nodi figli" (cioè senza che contenga altri sotto-elementi).
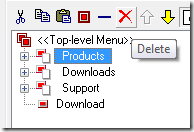
A questo punto selezioniamo uno alla volta i tre "nodi padre" (cioè con sotto-elementi) prima e clicchiamo sulla X in rosso per cancellarli:
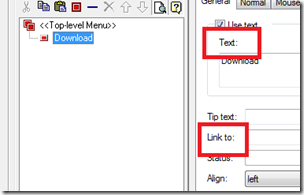
per restare solo con l'elemento Download che abbiamo incollato all'inizio. Selezionando l'elemento, a destra appariranno le sue proprietà. Quelle che più ci interessano sono Text, che contiene il testo visualizzato in quell'elemento del menù, e Link to, che indica l'indirizzo da aprire al click su quella voce del menù:
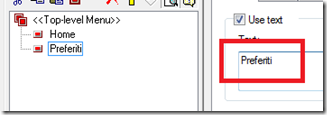
Cambiamo le due informazioni come preferiamo: ad esempio come Text possiamo mettere "Home", e il suo indirizzo potrebbe essere http://creareblog.blogspot.com (un link a caso). Dopo averlo fatto, torniamo su <<Top-level menù>> e facciamo di nuovo Paste dal menù che spunta cliccando col tasto destro del mouse: verrà aggiunto un nuovo elemento uguale a quello copiato all'inizio dell'articolo. Questa volta, di questo elemento cambieremo solo il Text, mettendoci per esempio "Preferiti":
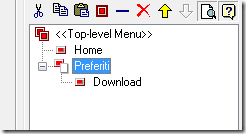
E ora la magia: clicchiamo col tasto destro su Preferiti e facciamo di nuovo Paste. Il nostro elemento originale verrà incollato come "figlio" di Preferiti:
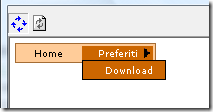
Ecco perchè non ho inserito nessun link nell'elemento Preferiti: non mi interessa che cliccando lì succeda qualcosa, mi interessa solo che contenga dei figli. Nella finestra Preview vedremo in tempo reale cosa stiamo creando:
Quindi per riassumere: per aggiungere degli elementi al livello principale del menù, bisogna incollare l'elemento copiato in <<Top-level Menu>>, mentre per aggiungere dei sottolivelli dobbiamo incollare sul nodo che vogliamo come padre. Continuando così, potrete aggiungere tutti i livelli che volete, ricordandovi di personalizzare il Link to solo per l'ultimo nodo di quel livello (come nell'esempio sopra per Preferiti).
In questo articolo mi sto concentrando sui concetti di base, comunque il programma offre altri tanti modi per personalizzare le voci del menù, basta guardare gli altri pannelli a destra:
Ricordatevi che le modifiche grafiche che fate avranno effetto solo sul nodo selezionato e non su tutto il menù. Se volete cambiare qualcosa, ad esempio il colore di sfondo, dovrete farlo per tutte le voci del menù.
Nel prossimo articolo vedremo come pubblicare il menù e come inserirlo nel nostro blog. Al solito, per qualsiasi domanda, lasciatemi pure un commento.
oppure puoi iscriverti al feed per tenerti sempre aggiornato sui nuovi contenuti del blog!
Per maggiori informazioni sui feed, clicca qui!
















10 commenti:
buon inizio settimana
e ancora grazieeeeeeeeeeee
Grazie Carmen, buon inizio di settimana anche a te :)
Tutto chiarissimo...ora bisogna mettere il tutto in atto...
sempre alla grande Tenebrae...
Tenebre un saluto...aspetto un post su come modificare lo sfondo di blogger per chi è completamente a digiuno di Html!! a presto!!
tranquilla non mi sono dimenticato di te :)
Ciao Tenebrae,
innanzitutto grazie per questo tuo lavoro. Finora è tutto chiaro, c'è solo una cosa che non ho ben capito: quando aggiungo elementi al livello principale devo riempire la voce "link to": ora, se la prima voce è "Home" devo metterci l'indirizzo dell'home page del mio blog, e fin qui ci sono. Ma esiste un modo per fare si che cliccando su un link mi venga fuori una nuova pagina del blog (un po'come su Word quando si clicca su "nuovo" e viene fuori una nuova pagina)da riempire? Oppure devo prima scrivere tutti i post e poi raggrupparli? A quanto ne so io quelli che usano Windows live spaces possono creare le famose "categorie"...vorrei sapere se c'è un modo per farlo anche qui.
Non so se sono riuscito a spiegarmi, in ogni caso grazie comunque.
Leonardo
le categorie esistono anche qui e puoi far si che il menù porti alla categoria che vuoi, ma non ho ben capito cosa intendi col fatto di aprire una nuova pagina da riempire...
una pagina con un nuovo post da scrivere?
Si, esattamente. Vorrei sapere come fare a creare una categoria e fare in modo che il menu porti a quella...e, se possibile, se c'è un modo di far si che, una volta creata la categoria, io possa postare gli articoli direttamente in quella categoria. Grazie ancora
Leonardo
Dalla bacheca devi aggiungere un elemento di tipo "etichette"... e per recuperare poi l'indirizzo di una categoria puoi guardare questo post
ciao tenebrae,
sto leggendo con ingordigia e ammirazione questi tuoi post...mi stanno aiutando molto a modificare il mio blog...vorrei porti una domanda..
il blog (blogger) contiene già delle etichette (es. illustrazioni, fumetto ecc ecc)...ora io vorrei mettere un menù tendina o una barra di navigazione..cosa mi consigli?
come faccio a modificare le etichette del mio blog in modo poi da raggruppare tutto sotto una nuova categoria unica?
grazie
Stefano
Prima di lasciare un commento, leggete qui
Posta un commento
Nota. Solo i membri di questo blog possono postare un commento.